
Docker volumes allow you to to create references to files outside of a Docker container. This means any changes you make to your source files can be immediately reflected in the container, without the need for a rebuild. Let’s dive into how Docker volumes enhance your development process.
Understanding Docker Volumes
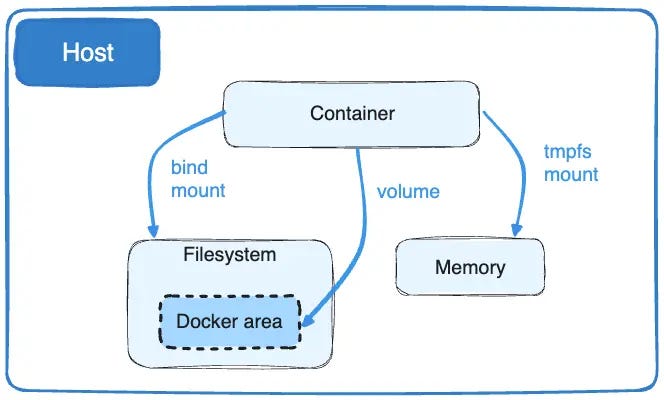
Docker volumes are essentially mount points to your filesystem outside of the Docker container. They allow your container to access and modify files without packaging them into the Docker image. This is particularly useful during development, where you need to test changes frequently and quickly.
Code Updates in Real-Time
Consider this common Docker command used to run a container:
docker run -p 3000:3000 -v /app/node_modules -v $(pwd):/app <image_id>
Breaking it down, this command does a couple of things:
-p 3000:3000maps port 3000 of the container to port 3000 on the host machine, allowing you to access the app vialocalhost:3000.-v /app/node_modulesputs a bookmark on thenode_modulesfolder inside the container, which tells Docker to use thenode_modulesfrom the container itself, not from the mounted volume. This is important becausenode_modulesare platform-specific and should not be overridden by the host’s files.-v $(pwd):/appmounts the current working directory (from your host) to the/appdirectory inside the container. This means any file changes in the current directory are immediately accessible within the container.
Why Use Docker Volumes?
- Development Speed: You don’t have to rebuild the image and restart the container each time you make a code change.
- Consistency: By using the node modules from within the container, you ensure consistent behavior, as those modules are installed in an environment identical to the production setup.
- Performance: Since you’re not copying files but referencing them, the container starts faster and consumes less disk space.
Example Scenario
Imagine you’re developing a Node.js application. Every time you adjust a single line of code, rebuilding the image and container is inefficient. Instead, you map your project directory to the container’s working directory. Now, when you edit a file, the change is directly reflected in the container, shaving off valuable seconds with each iteration and dramatically speeding up your development cycle.
,