
What is Webpack?
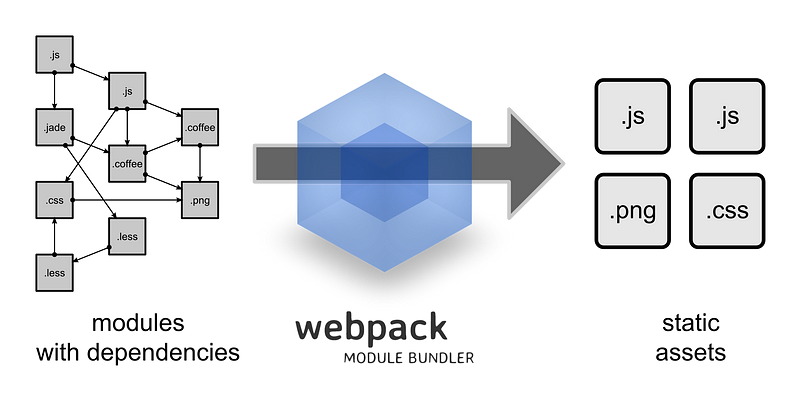
Webpack is a module bundler for JavaScript applications. It processes your application’s modules and packages them into one or more bundles, often a single bundle.js file, optimizing loading time for browsers.
Why Do We Need Webpack?
Developers prefer to work with many small, manageable files, which improves the development experience and code maintainability. However, this modular approach can introduce order-of-operation issues, where a module depends on another that hasn’t yet loaded. Additionally, getting each file from the server would require a HTTP request, and more files mean more requests, this can slow down performance.
Webpack solves these problems by bundling all the necessary files into a single or a few bundles, making sure they execute in the right order. This minimizes the number of HTTP requests during runtime and significantly improves performance and page load times.
Webpack vs. Babel

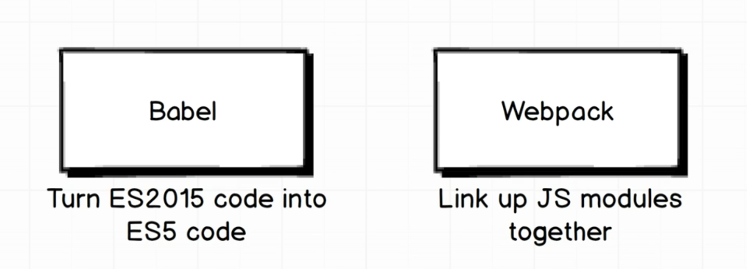
One thing you will often see in the same place as Webpack is Babel. While Webpack focuses on bundling modules, Babel is a JavaScript compiler that transforms syntax. Babel takes modern JavaScript code (like ES2015+ AKA ES6) and compiles it down to ES5, which is more widely supported across older browsers. This means you can write your JavaScript using the latest features without worrying about compatibility.
Here’s a simple way to differentiate them:
- Babel: Transforms modern JavaScript into backward-compatible versions for broader browser support.
- Webpack: Bundles various modules and assets (like JavaScript, CSS, and images) into a smaller number of files to optimize load time.
Module Systems in JavaScript
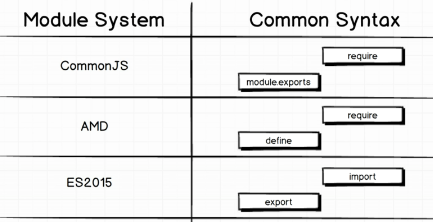
JavaScript has several module systems that developers use to organize and manage dependencies:

- CommonJS: Used primarily in Node.js, use the
requiresyntax to load modules andmodule.exportsto export them. - AMD (Asynchronous Module Definition): Allows for asynchronous loading of modules, which can improve performance on the front-end. It uses
definefor module definition andrequirefor module loading. - ES2015 Modules: This is the standard module system in modern JavaScript, using
importto load modules andexportto export them. This system is static, allowing for tree shaking — the elimination of dead code — further optimizing the bundle.
Conclusion
Webpack is a cruical tool in modern web development, by bundling modules efficiently, it enhances performance and provides a more pleasant development experience. When combined with Babel, developers can write modern, efficient JavaScript that runs across all browsers.
,





